
Have you ever considered what a browser does when your website loads? There are quite a few processes that happen. Your browser displays a mix of HTML, CSS, and JavaScript for you to view. When you are using a content management system, like WordPress, there are also data elements retrieved from a database and displayed on the front of site. That happens by using PHP.
So how does WordPress know how to fetch each piece of the database and present that in the relevant location and order for your website? It uses the template hierarchy to do so. Developers have created the layout of areas like a single post or single page by creating custom templates in PHP that determine the layout.
That sounds rather complex, right? Well, with WordPress 5.9 and later, you can modify or create templates using the Block Editor within Full Site Editing.
What are Templates
What do we mean by templates? According to WordPress Developer Docs:
Template files are modular, reusable files, used to generate the web pages on your WordPress site.
Create a header once and use it throughout your site, or make a few variations to use in specific areas. Define what should appear in a specific order on a single post, such as title, date, author, content, comments, and so on.
WordPress themes already contain templates for many areas such as the home page, the layout of single pages, and even how the 404 page appears. But if you want to customize the layouts or create your own templates for unique areas of your site, you’ll need to make a custom template. Before we can do that, we need to know how WordPress prioritizes and retrieves that information using the Template Hierarchy.
Template Hierarchy
WordPress determines which template file(s) to use on an individual page or post using the Template Hierarchy. Think of this map as a decision tree.
The layouts that contain elements of content from other pages are at the far left. The broader layouts would be at the far right. In this example, index.php is the more generic layout. It’s what is know as a fallback. There are few times you would intentionally land on an index.php page. However, far more common and all the way at the left is a unique Site Front Page. This would contain more elements.
Accessing Block Templates
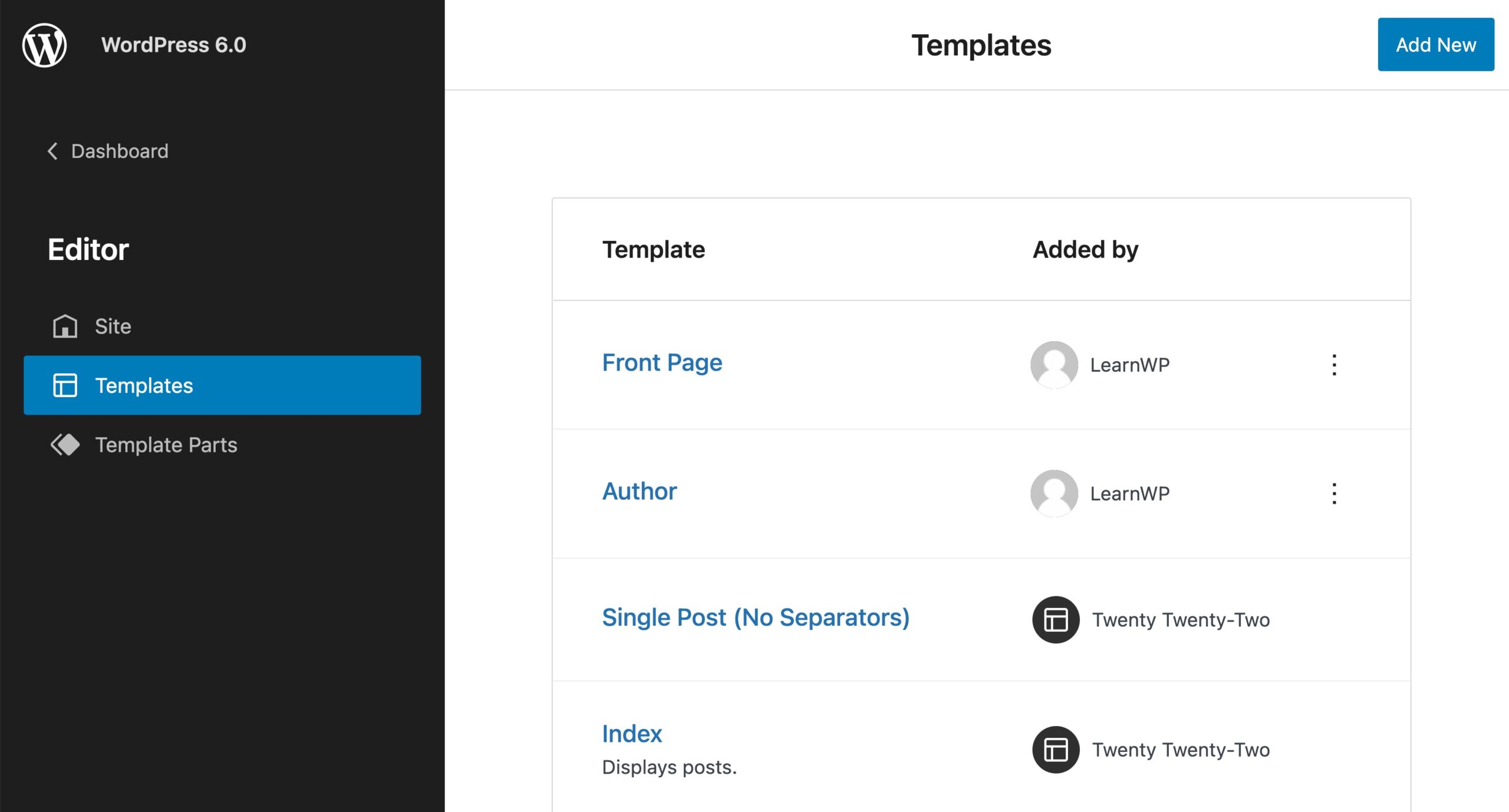
Creating Block Templates began with Full Site Editing themes, such as Twenty Twenty Two. Install and activate a block theme to create your own template. Then go to Appearance > Editor > Site Icon > Templates.
Here you will see all the templates currently active on your site, including an option to Add New templates using the button in the upper right.

You can determine if a template was created by a particular user, theme, or plugin as well.

Modifying a Block Template
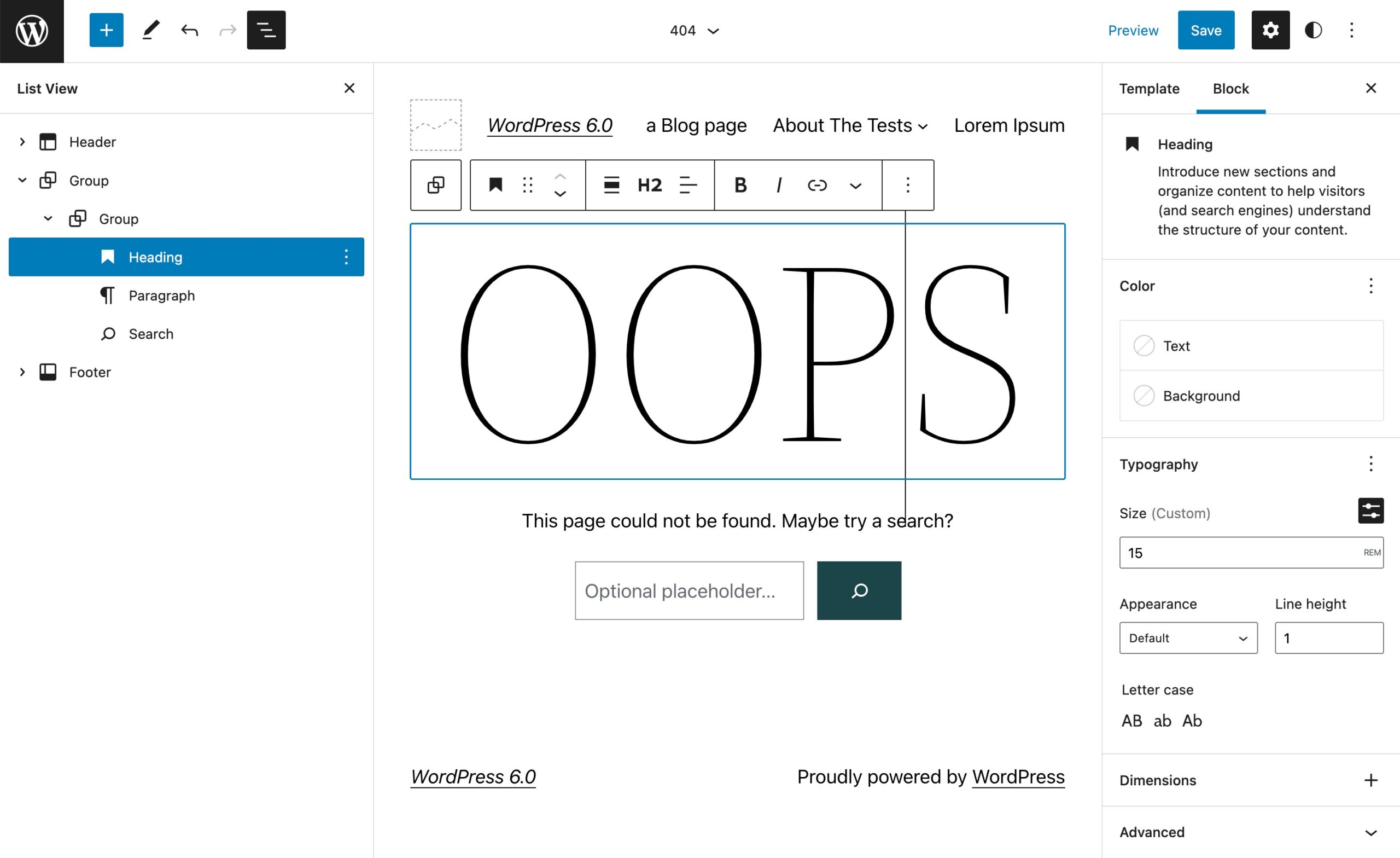
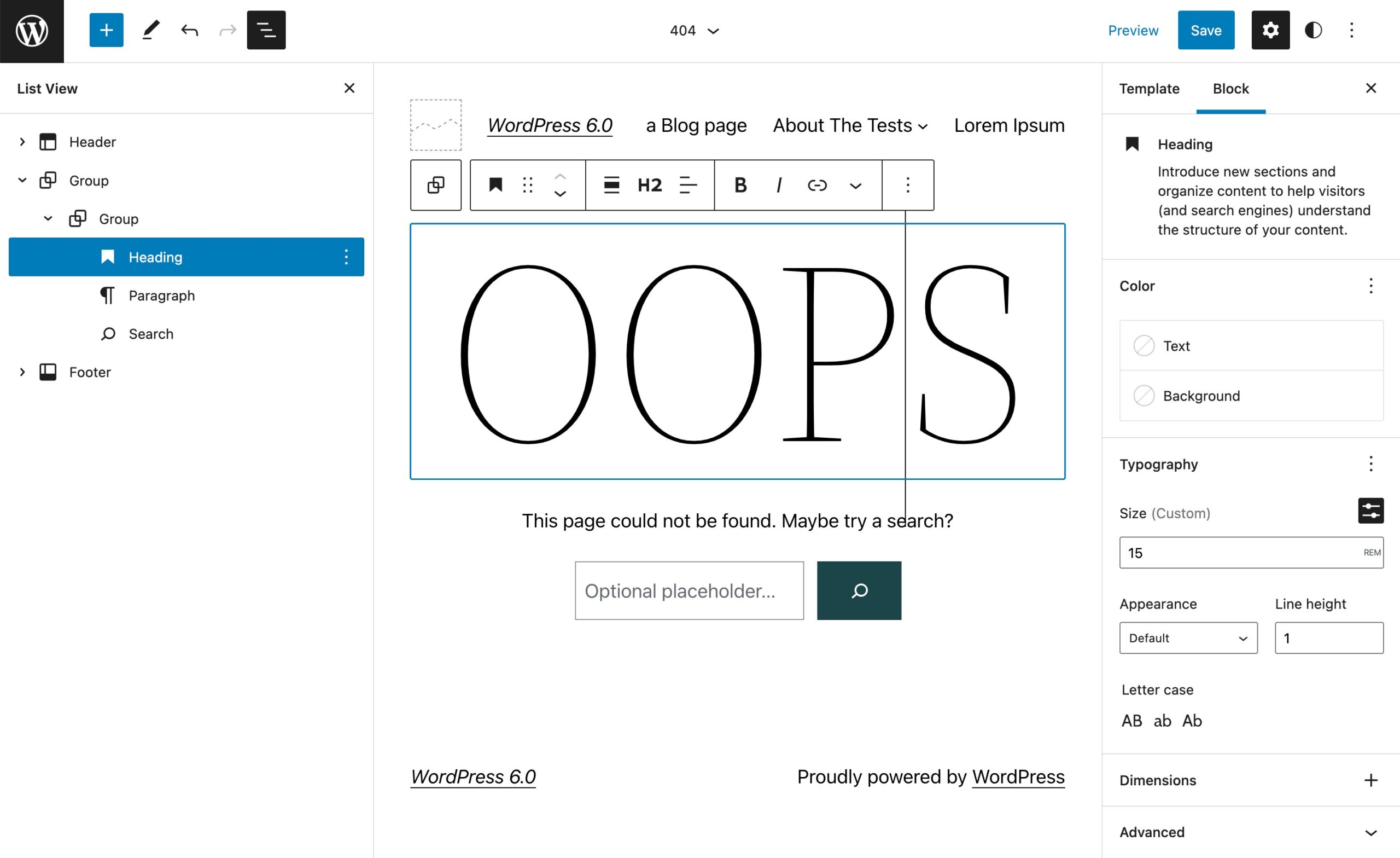
Select the template you’d like to change. In this example, we’ll use the 404 page. From here, you can use the List View, add, modify, and remove blocks much like in the Post Editor. You can also define your styles, and even lock blocks.
We’ve modified the main text from 404 to indicate “OOPS.”

Creating a new Block Template
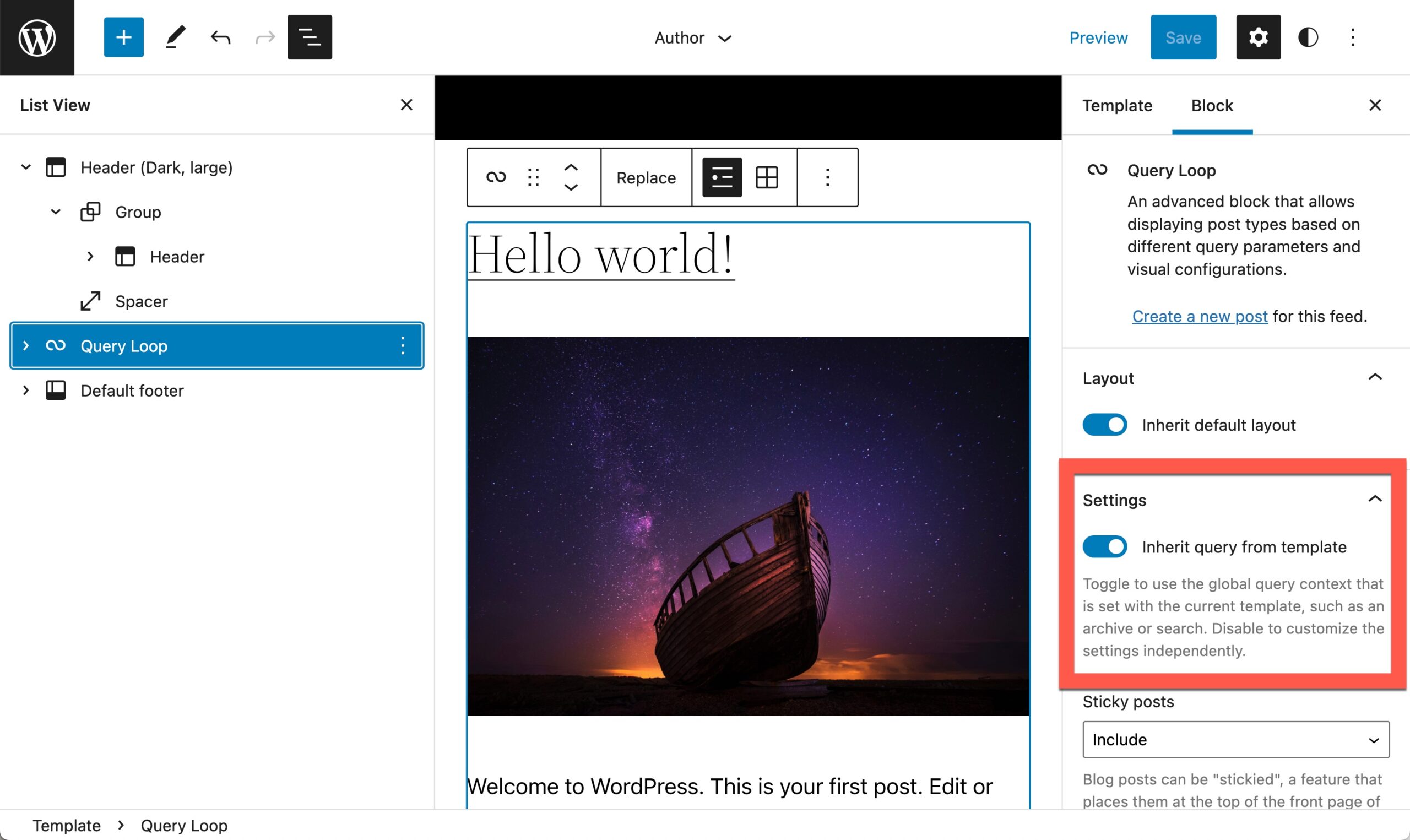
Let’s create an Author template. Go to Appearance > Editor > Add New > Author. WordPress 6.0 now includes Author, Category, Date, Tag, and Taxonomy templates.

Add a header and footer. Then add a Query Loop Block. You can choose any of the preview options and modify the layout as you’d like.
Notice the Query Loop block options include a toggle to inherit query from template. This will ensure that the Query Loop Block recognizes this is the Author template and should filter the results based upon which author’s posts you are viewing.

For an interesting comparison, consider the steps that needed to happen previous to Block Themes when creating a custom author archive.
Post Templates
An additional way is to create a template within a Post. This offers templates specific to Post types, such as a landing page or a link in bio page.
Get Started
Modifying templates previously required a fair amount of knowledge in PHP, you can quickly modify layouts to meet your needs. If you’re using block themes like Twenty Twenty Two, take a look at the templates area and customize the layouts exactly as you’d like.
