WordPress 6.0 is available now. This release brings improvements largely to the Block editor and Full Site Editing. Continued incremental improvements are the main focus of the features in this release.
Included in this article:
Full Site Editing theme updates
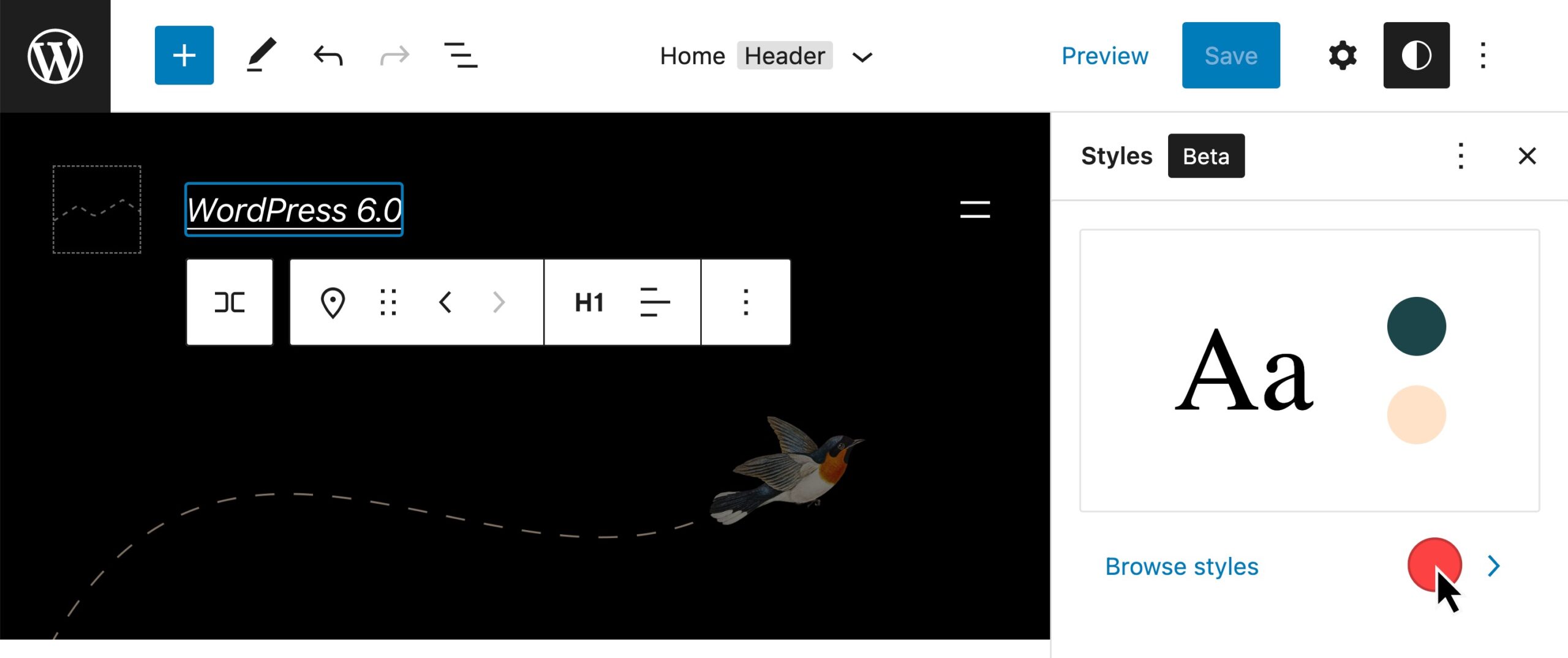
In WordPress 5.9, Block themes were introduced. Since then, more features are finding their way into the Site Editor. In these examples, we’re showing the new Global Styles features within Twenty Twenty Two.
Style Switcher
It’s now possible to quickly swap the theme styles, also known as Theme Variations. Go to
- Site Editor
- Styles
- Browse styles
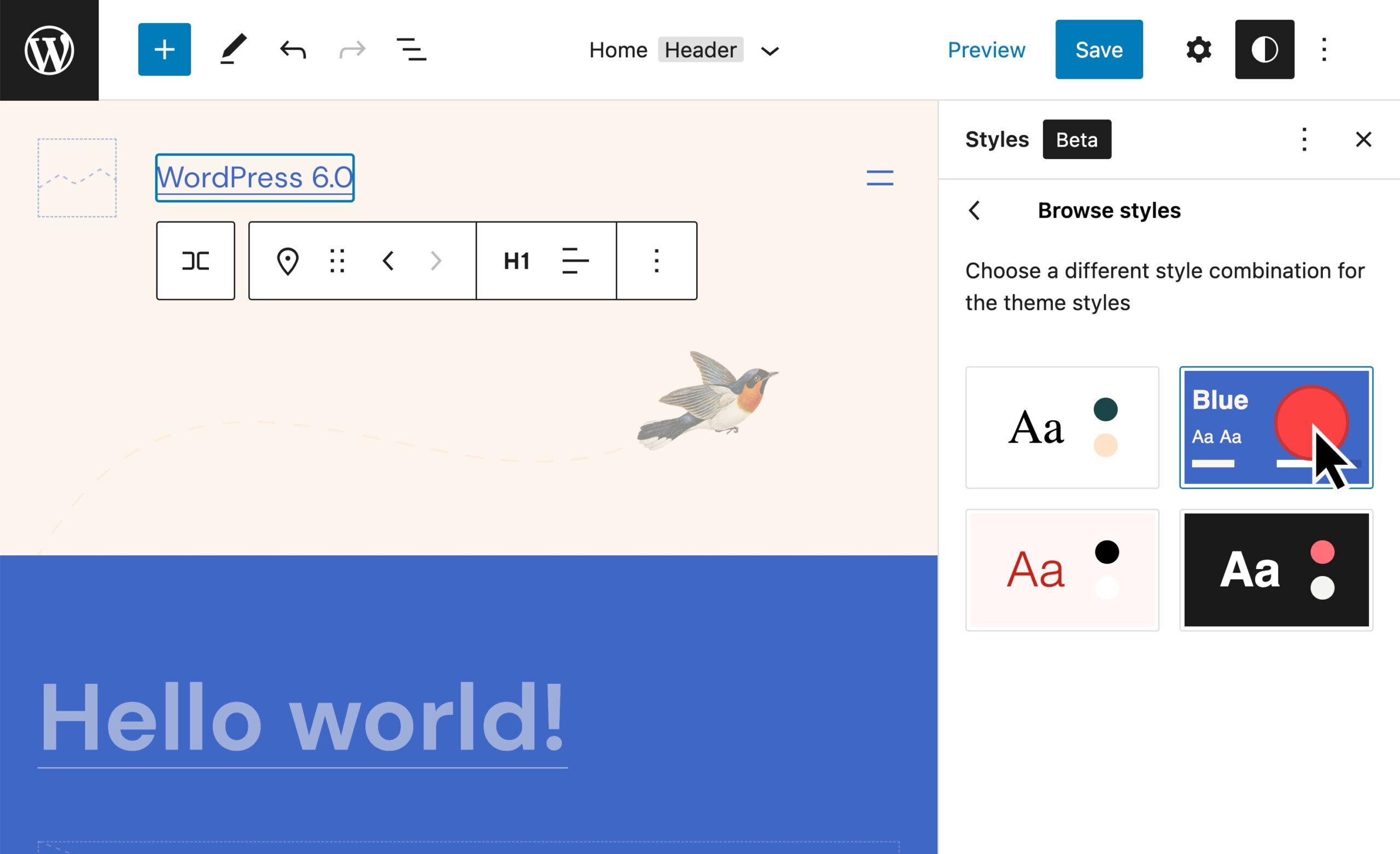
From here, you can select another style options. Hovering over the various styles will show a preview of the types of changes that will be made. Other design choices have been included such as fonts, link colors, header background colors, and more. Below we’ve selected a blue background variation.

Developing your own theme? Check out the Global Styles Variations documentation to support additional theme variations.
More templates
Block themes brought a new way for us to create templates in WordPress. Previously, you’d need to often create a child theme and custom code the PHP to override or add new template options. WordPress 5.9 introduced a way to create your 404 page, add, or modify templates with blocks in the Site Editor.
Block templates that you can now create in WordPress 6.0 include:
- Author
- Date
- Category
- Tag
- Taxonomy
Additionally, you’ll be able to see if any template was added by a particular user, plugin, or theme.
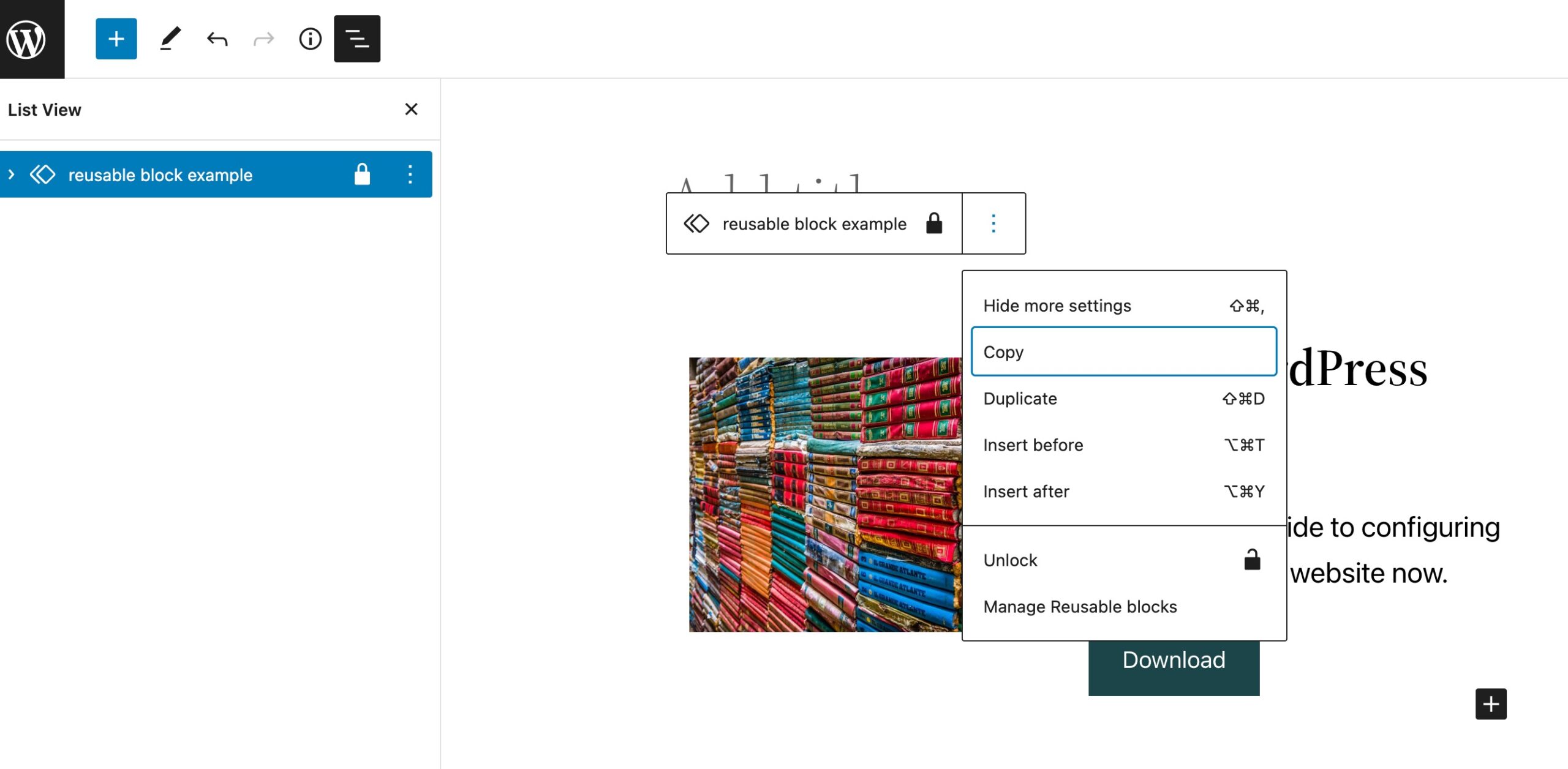
Reusable blocks in site editor
Reusable blocks are great for creating a portion of content and reusing it multiple times across your site. For example, having a unique ebook to offer within posts, on the sidebar of pages, and a few other locations. When you want to change what displays in that location, simply editing the single reusable block once and all locations where it has been displayed will be updated.
New in WordPress 6.0, you can add reusable blocks within templates. That means if you add the reusable block within a template, you can lock the location from moving.

When using a locked reusable block, the “convert to blocks” option will not be available.
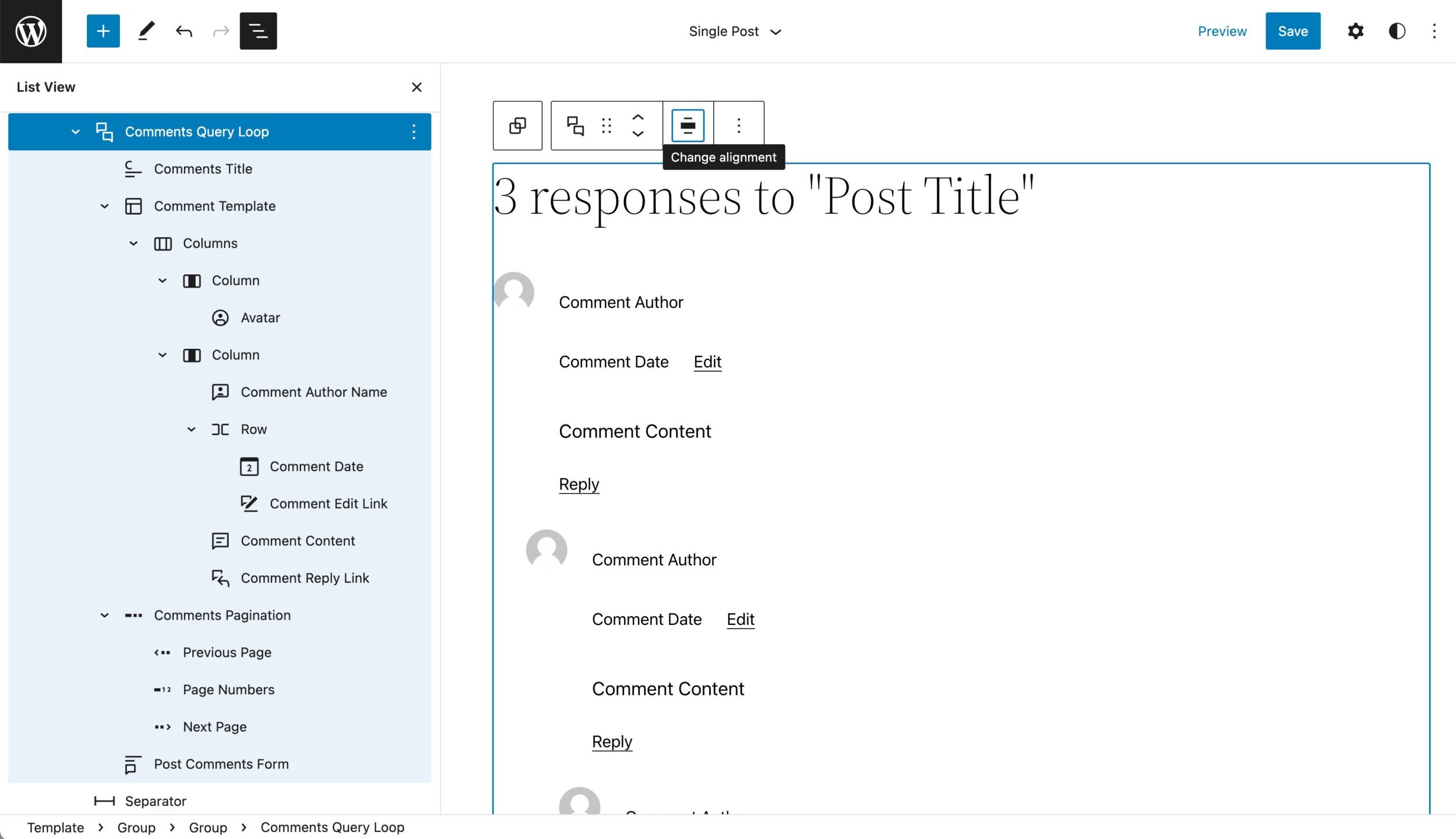
The previous comment block was one unified block. You could insert the one block, but were unable to access settings unique to each element within, or easily rearrange the layout to your liking.

New in WordPress 6.0, the post comments block has been replaced with the comments query loop. Each block within has its own block options. By having so many blocks available, you can lay out the comments section of your site exactly as you want. 
Block editor
Whether in the posts editor, or in site editor, there are a number of enhancements that encompass both areas. Let’s take a look at the biggest feature changes.
Group block
The Group block has a variety of enhancements within it. Using a group block enables you to gather multiple blocks within it to define a border, background color, or choose how this block aligns at different aspect ratios.
New in WordPress 6.0 for the Group block are options to toggle between
- Group –default setting of gathered blocks
- Row – arrange blocks horizontally
- Stack – arrange blocks vertically and define mobile responsiveness

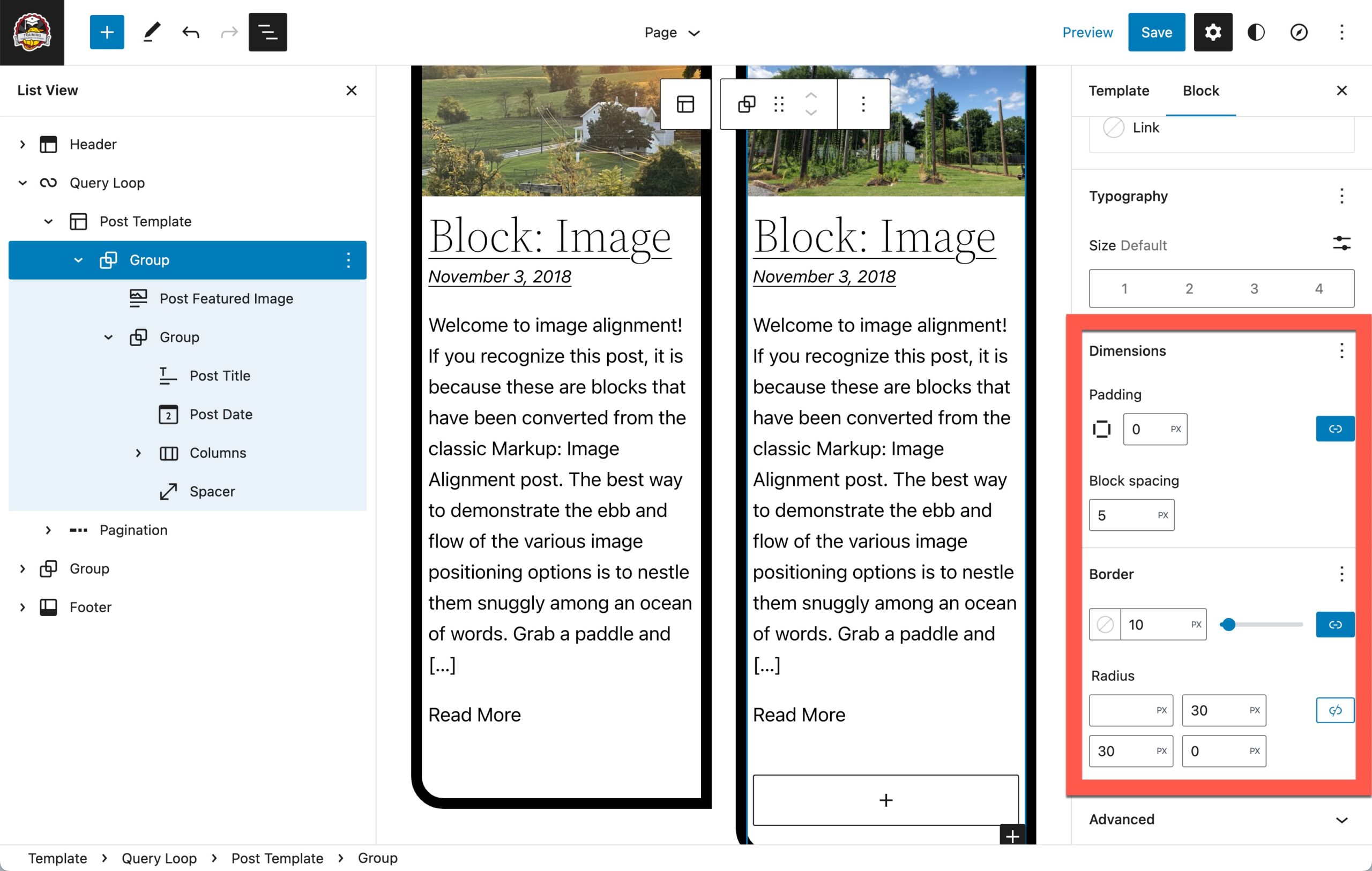
You can also design more with your Group block by setting the gap between blocks using block spacing, defining a border, and configuring your radius.

When you want to set different border sizes for each side of the group, or vary the colors and border line styles, select the link/unlink option. Modify your style to match your design goals.

Author blocks
Two new blocks are now available to display. Both would make sense to use on your single post template but can be added via the post editor as well. You can choose to show the Post Author and have options such as whether to display the author avatar and bio. The post author biography block will only show the content of the author’s biography. You can set this content at Users > Profile.

List View
There are some changes in List View with WordPress 6.0. Here are some minor but delightful tweaks:
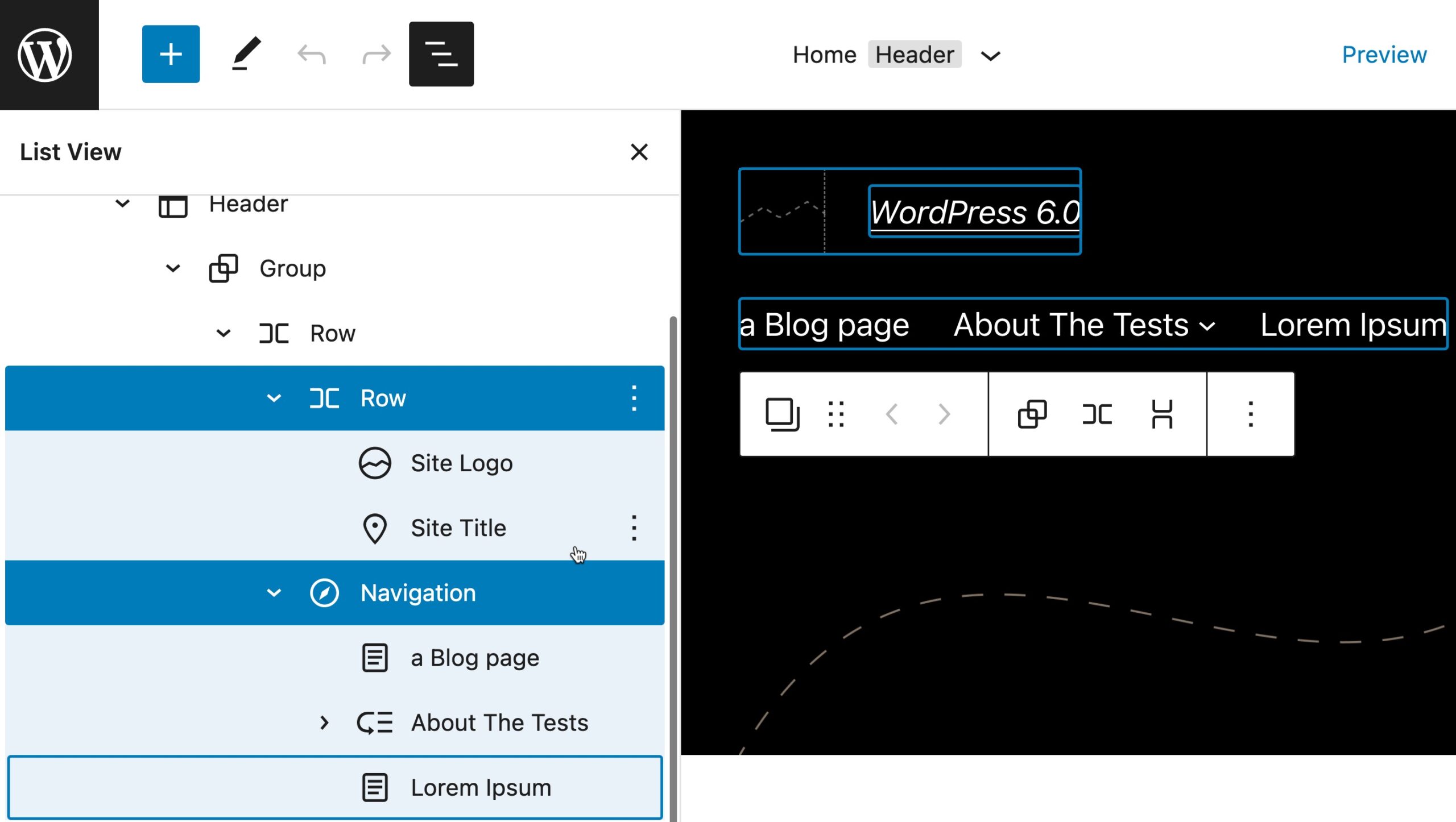
1. The List View is now collapsed by default. When you want to select items specifically, expand each area within the list view.

2. Select multiple blocks. Use Shift + click, Shift + Home, Shift + End, Shift + arrow keys when selecting blocks.

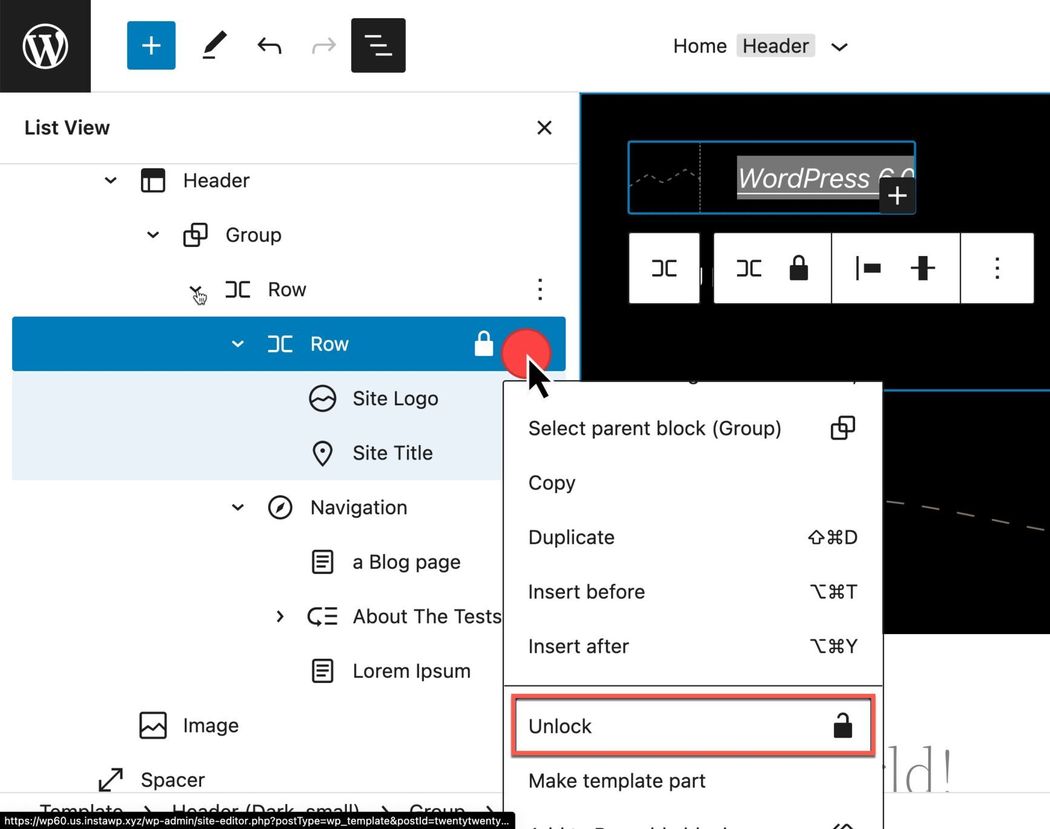
3. Display Block Lock status

Block Locking User Interface
Have you ever wanted to prevent blocks from accidentally being deleted or being rearranged? Block locking is here to help you do just that. Check out our article about Block Locking.
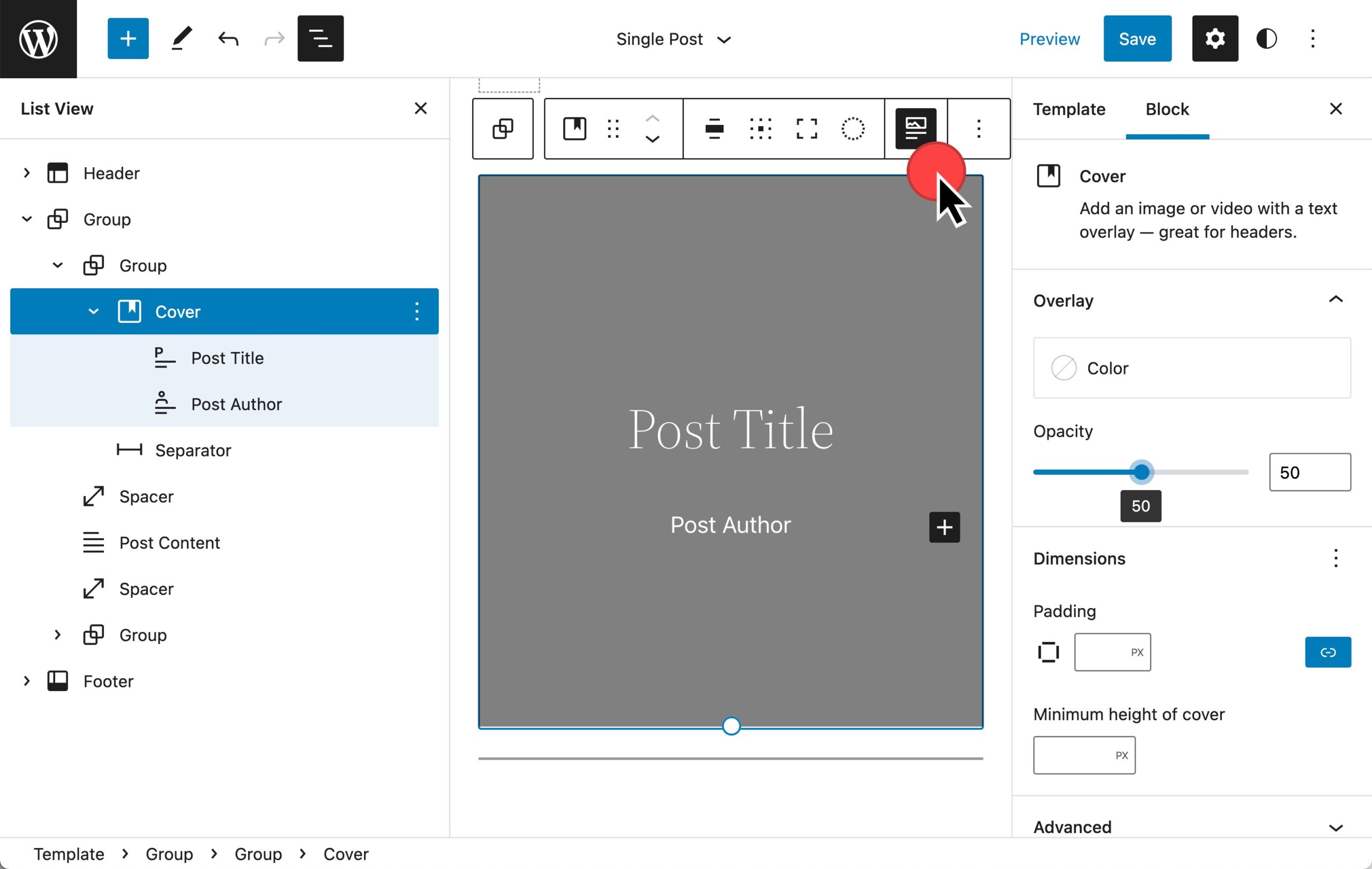
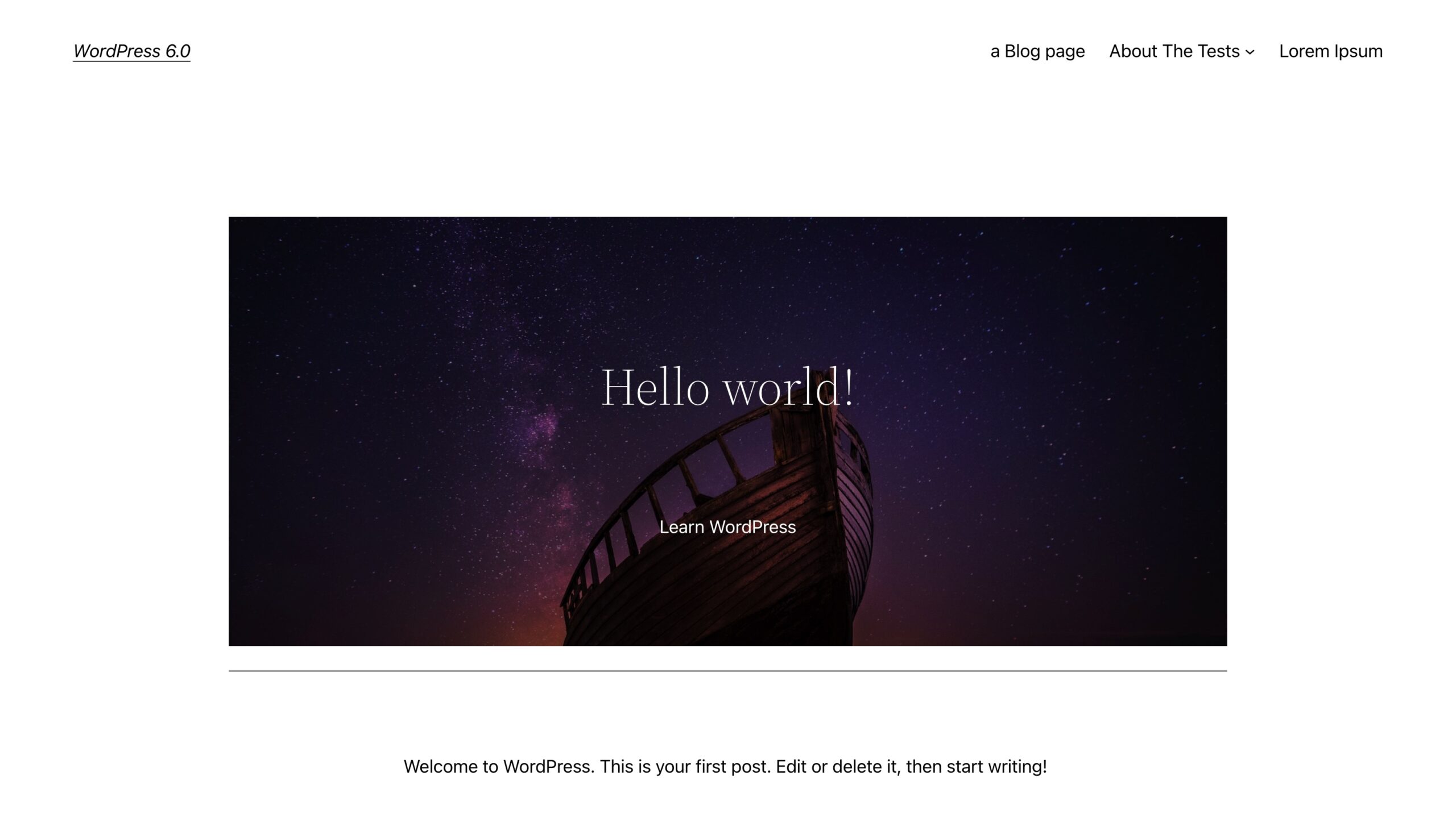
Featured image in Cover block
If you’d like to use the Cover block using Featured Images within single posts, there’s a 2 step process.
First, Go to site editor, single post template, and add a Cover block to your post. Next, if you’d like to move the Post Title, Post Author, or other blocks, do this now. Then, in the top toolbar, select the featured image option.

Second, head over to Posts and create a post. Upload a featured image and view it within that post’s cover block area.
Note: You won’t see the cover block from the post editor. Publish your post to view the featured image within the cover block.

Query Block
How to use the Query Loop Block to create custom WordPress layouts
There are several improvements to the Query Loop Block. You can now filter by multiple authors and custom taxonomy.
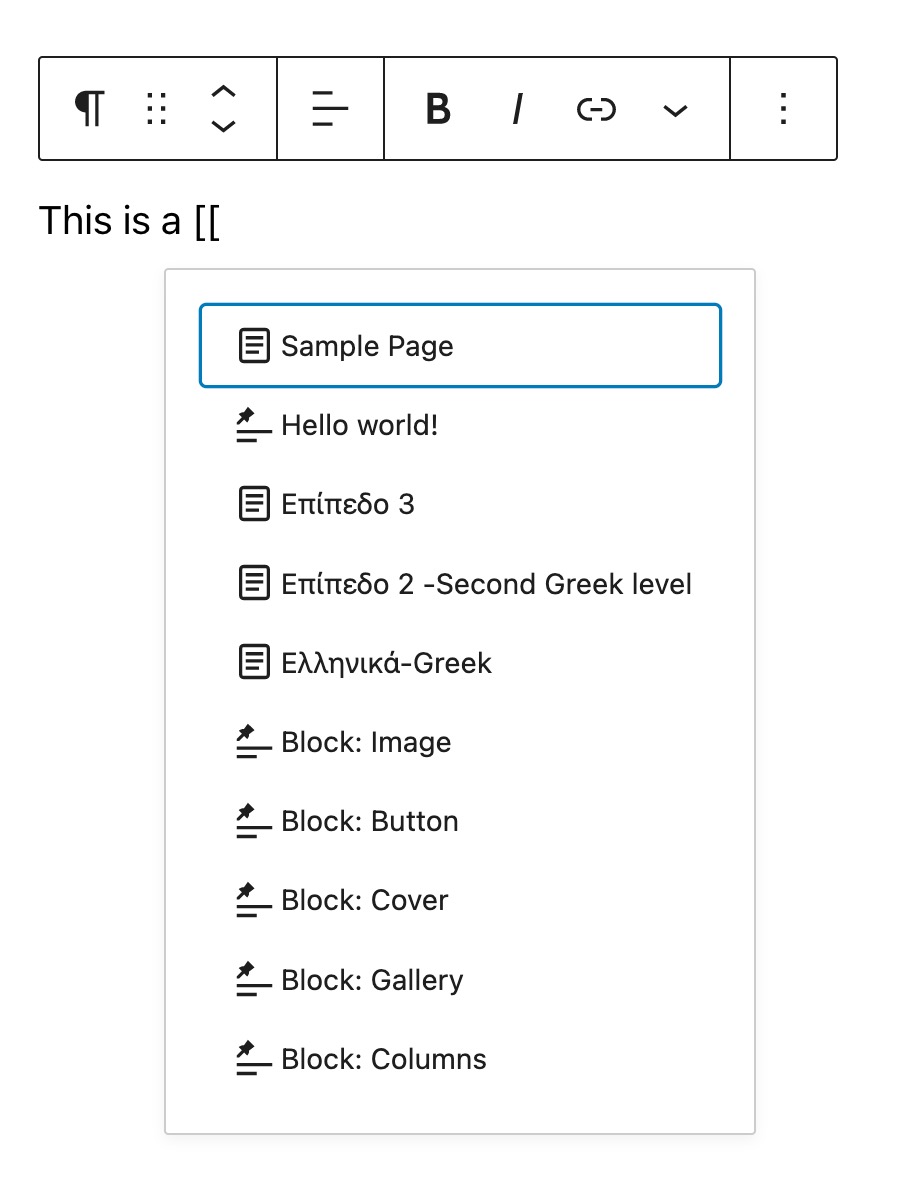
Would you like to link to a post or page you’ve already created? To make an internal link quickly, start typing [[ and your search term.

Want to quickly access the modal for other shortcuts in WordPress? You can display the modal by going to Options > Keyboard shortcuts or using a new shortcut command in WordPress 6.0:
-
- Control + Option + H on macOS
- Control + Alt + H in Windows
GoDaddy contributors
WordPress 6.0 is made possible by the many contributors mentioned in the version log. GoDaddy and Pagely are proud of our staff that helped make this release a success: